
Design | Development | Marketing | Strategy | 02.05.2019
How to Create a Modern Website
Companies make the decision to rebuild and relaunch their websites for all sorts of reasons. If you’re in beginning phases of creating a modern website, this article will give you some crucial pointers and set you up for success.
I’ve written this article on “How to Create a Modern Website” in chronological steps. This process is very similar to how we go about building websites at our web design agency, Jordan Crown.
Table of Contents
Step 1: Generate a Sitemap
Step 2: Start Working on Content
Step 3: Create Wireframes for Key Screens
Step 4: Come up With an Overall Style Direction
Step 5: Create Full Color Mockups for Your Wireframes
Step 6: Develop Your Website
Step 7: Prepare to Launch Your Website
Step 8: Blastoff – Launching Your New Website
Before I begin, it’s important to note that this guide doesn’t include steps for initial business strategy or business direction. This article assumes that you already know the strategic direction for your business and what your distinctives are in your market.
Without further delay, let’s jump in!
Step 1: Generate a Sitemap / How to Create a Modern Website
Whenever you attempt a large project, there’s always a temptation to skip over important planning work. Look, I get it. My personality is a “OK-let’s-get-going-on-this-
Nevertheless, not creating a site map will create systemic issues with your overall project.
Not having a site map is like going on vacation without a plan… have you done that before? Did you enjoy your vacation much?
The time spent architecting a site map will give you clarity. You’ll have less unforeseen issues down the road because, well candidly, you foresaw them. So what are the important parts to a sitemap?
Sitemaps should:
- Spell out your page hierarchy
- What are your top level pages?
- What are your second and third level pages?
- Include helpful notes as needed
- Give you a high-level overview of your company as a whole
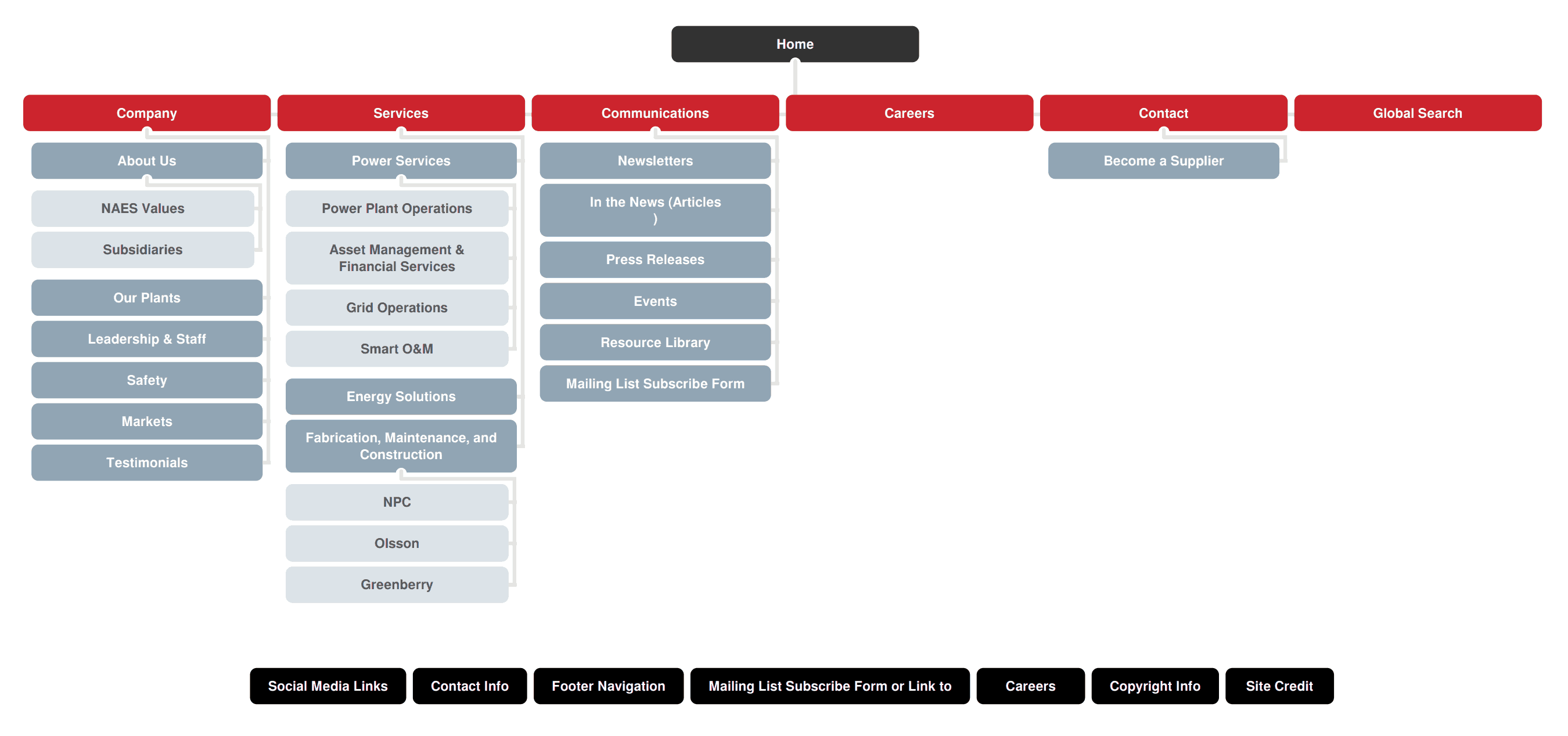
Here’s an example of a sitemap that we created for a client recently:

Next, now that we have our sitemap created, it’s time to move onto content.
Step 2: Start Working on Content / How to Create a Modern Website
Note: Step 2 and step 3 are very connected and should ideally happen in parallel.
Content. Oh what to say…
I used to think that I hated writing. Whenever I would sit down to write it would take hours and after all of my hard work was done, I didn’t feel like I had created anything authentic or useful. I’ve learned over the years, that I actually love writing- but I hated a certain type of writing.
If your topic is broad and you’re writing to a general audience, writing can be painstakingly hard.
But if you know where your place is in the market, who your audience is, and you have a topic that interests you, the words just start to flow. For instance, while I’m writing this post, I know…
- Where we’re positioned in the market. My web design company creates premium, modern WordPress sites for a handful of verticals. We don’t do any other platforms and we only do marketing sites (i.e. no custom web applications).
- Who our audience is. In two words, marketing directors. Or other folks who are in essence operating as marketing directors. We also know that our typical client has 15 or more employees, is established and in all likelihood is in construction, real estate, consulting, manufacturing or non profit work. We work with other verticals as well, but it seems like the majority of our clients fall into those buckets.
- What I’m passionate about. In this case, taking away your headaches when it comes to relaunching your website. I’m not writing about a topic that I know nothing about (like dirt bikes or winter sports), I’m writing about something that I love.
As a side note, the three paragraphs I just wrote took mere minutes. I’m at home pacing around waiting for my son to fall asleep, and this guide is almost magically coming together.
What should you write about? Well here are the crucial pages that most of our clients need and include on their websites. You may find that you need to adjust your sitemap during the content phase and rest assured, that’s totally fine.
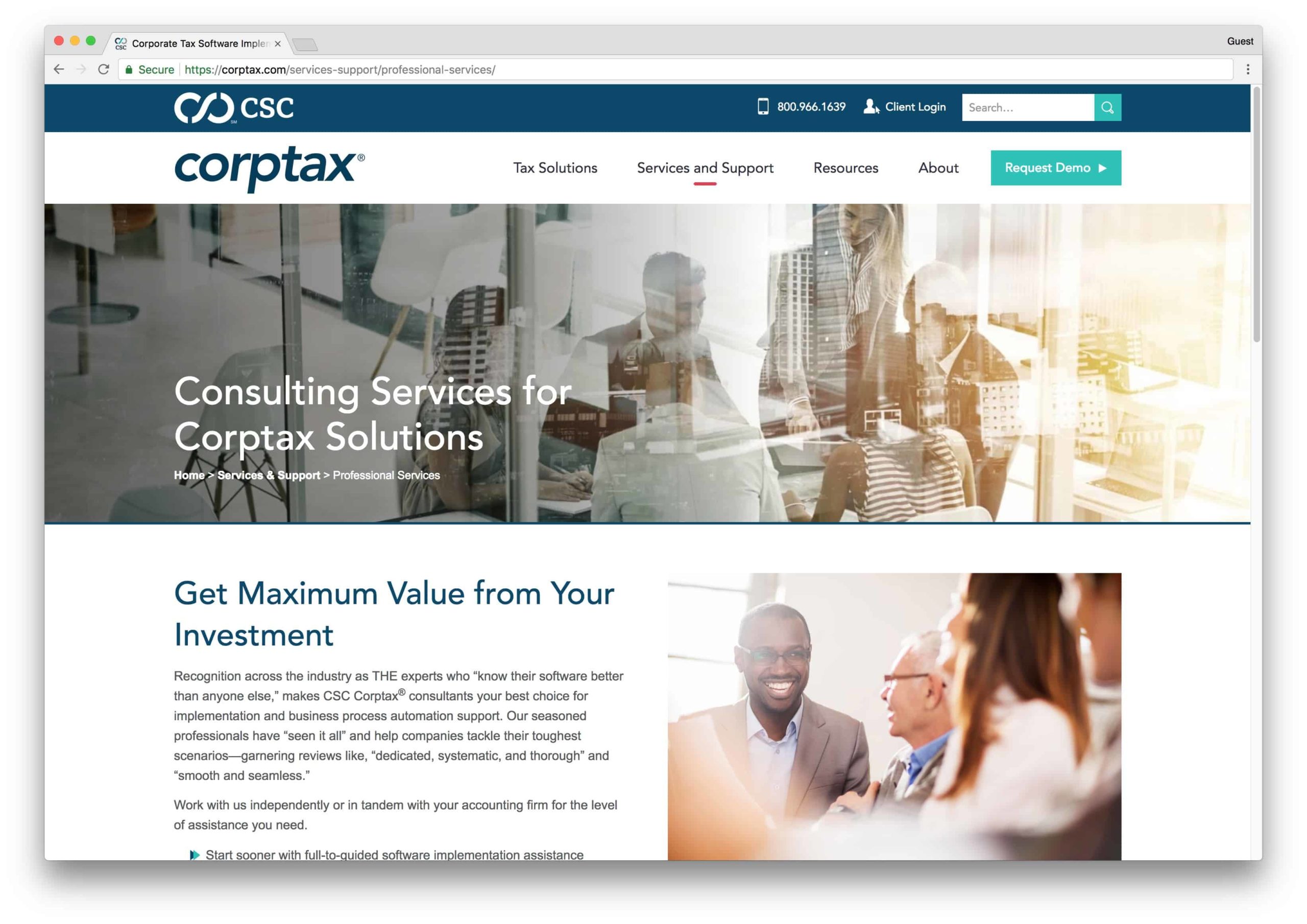
To make this section more interesting, I’m including a screenshot example or two. Each example comes from one of our client’s websites a our web design company, Jordan Crown.
1. Services or Product Content
Service/product pages come together easily if you have clarity on what you bring to the market. These pages are hard if you don’t already have clarity during your day-to-day operations on what your company actually does.
When talking about your products or services, focus on how they will benefit your customer and what makes you unique. What particular problem are you helping them solve? How can you help them save time or money? Remember to weave in your core values as you go about crafting these pages. Here’s a helpful article for more reading on this topic.


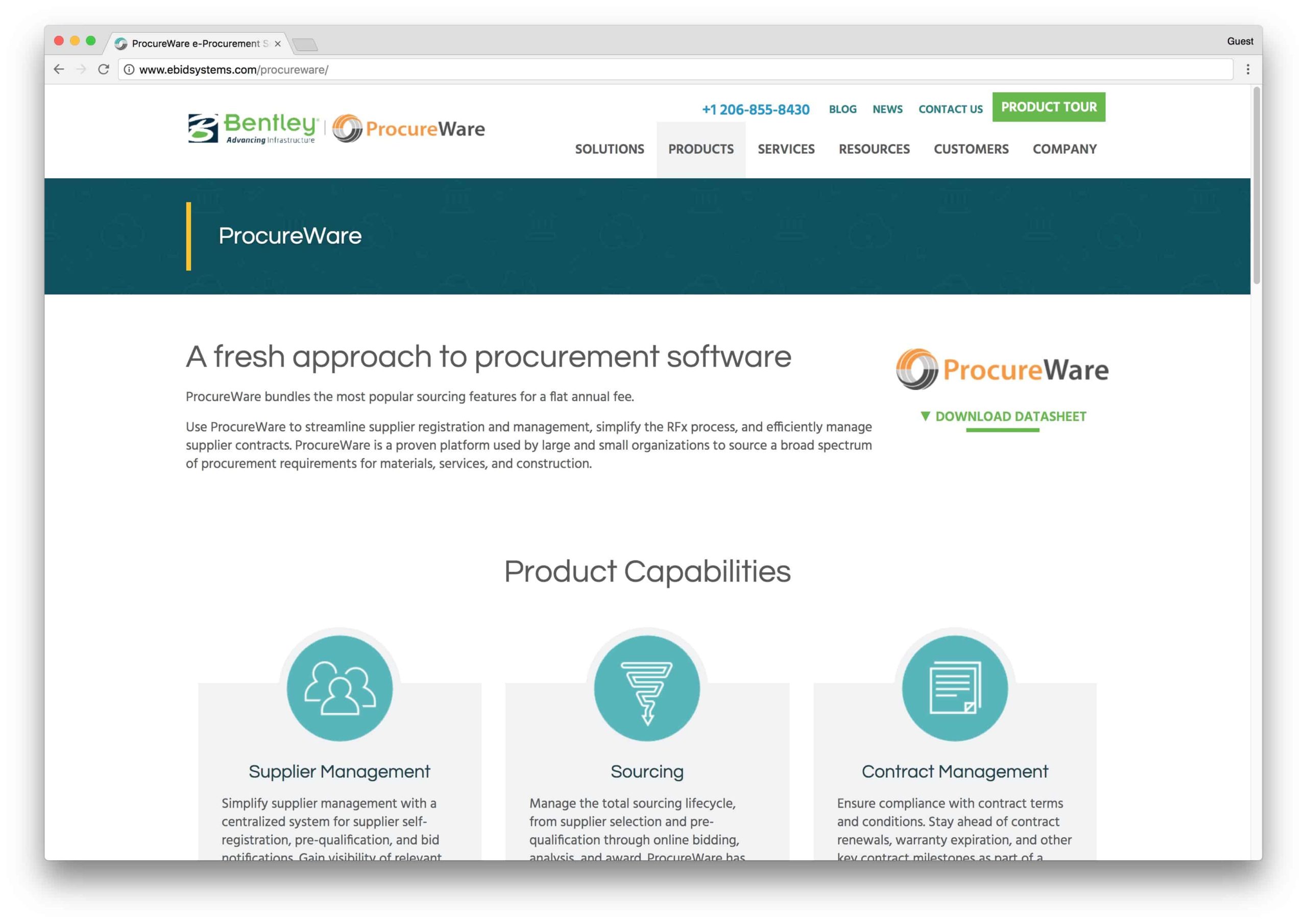
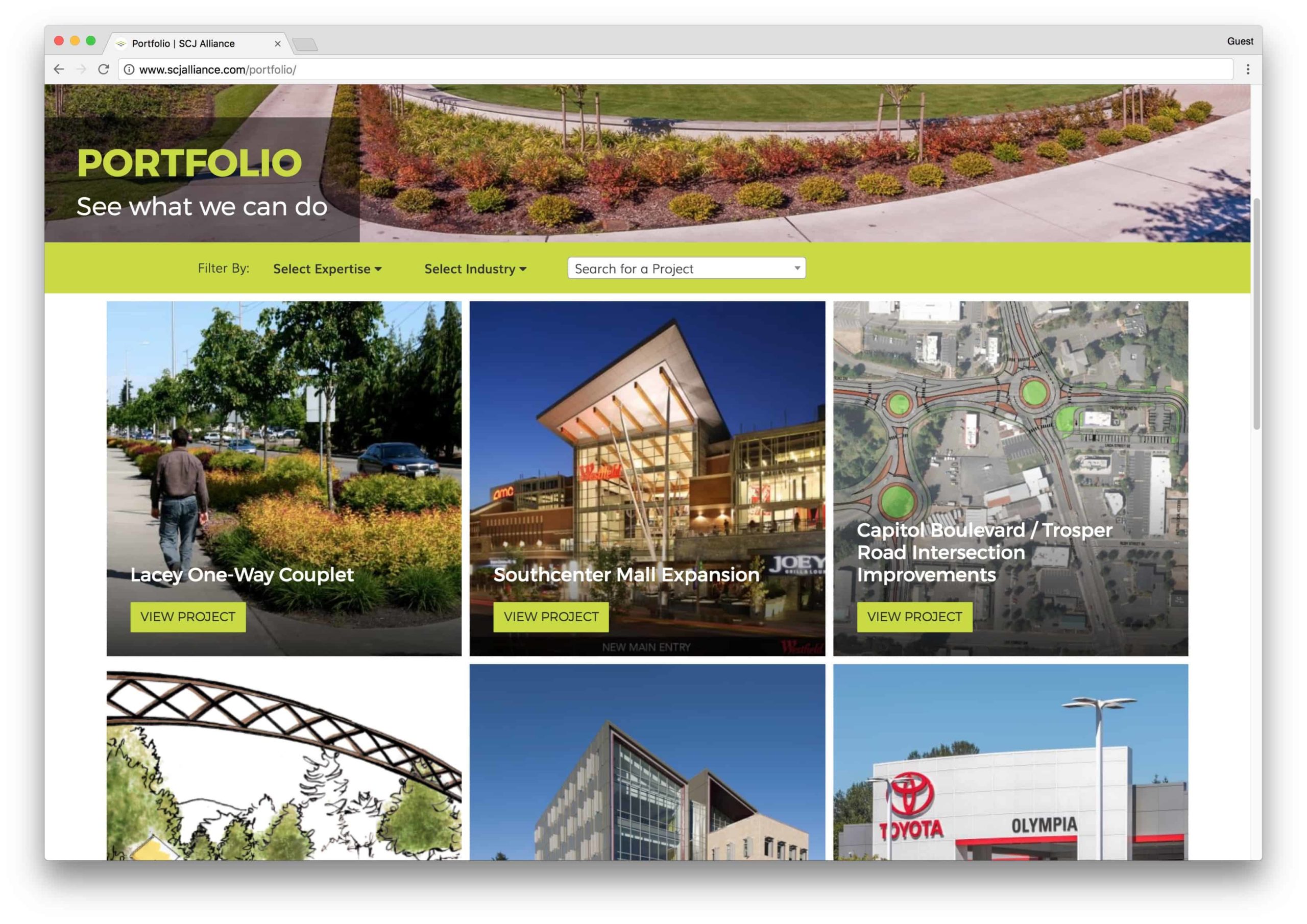
2. Your Portfolio
The first question you must answer is “what good or service do we provide to the world?”. If you don’t answer that question sufficiently then in all likelihood, visitors to your website will leave and mark your company as irrelevant to them.
But after you bring clarity to your offering, you need to build credibility.
For some companies, their portfolio consists of top-notch products that are a portfolio in themselves. For others, they’ll want to tell stories about recent projects they’ve worked on (these are called case studies).
A strong portfolio of your products or past work will give your visiting website prospects something to connect with. For instance, if you’re a construction company that does a lot in the medical field, a prospect who sees a health-care related case study may find your company more compelling. They might think “well, heck if ABC company trusted them, I’m sure we can”.
If you want to know how to design a modern website, your portfolio is a crucial component. Skip out on your this content and you’ll find your website is all hat and no cattle (no, I’m not from Texas, but I like that saying).

3. Testimonials & Reviews
Your portfolio is crucial, but it’s possible to have a person or company in your portfolio, without them being an actual fan. Testimonials and reviews answer the vital question, “OK, so I know you’ve worked with these companies, but do they still like you?”.
It’s really important that when you’re focusing on reviews, you spend most of your time trying to get reviews on third-party sites. Testimonials directly on your website have value, but most folks understand that you could have doctored those and you want more trust when making a modern website. Third-party reviews and testimonials will in general, lend more credibility.
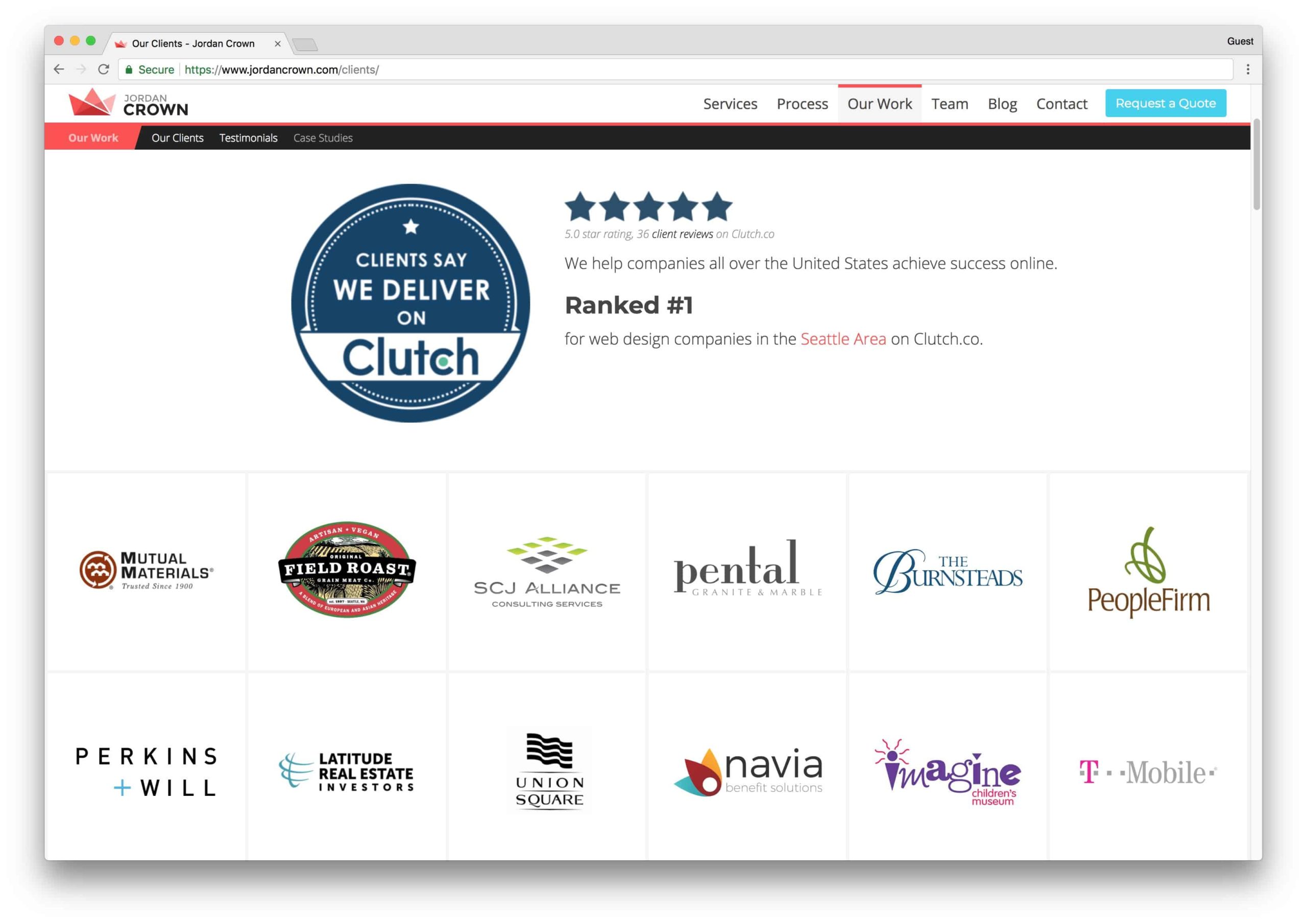
As an example, you can see our agency listed on Clutch.co. Clutch is a creative agency directory. Think Angie’s List, but just for creatives. If you’re looking for more shops to talk to, Clutch is a great resource as the testimonials come from actual phone interviews from past clients.
Here’s an example from our website were we tout our reviews:

4. Lead-Generating Pages
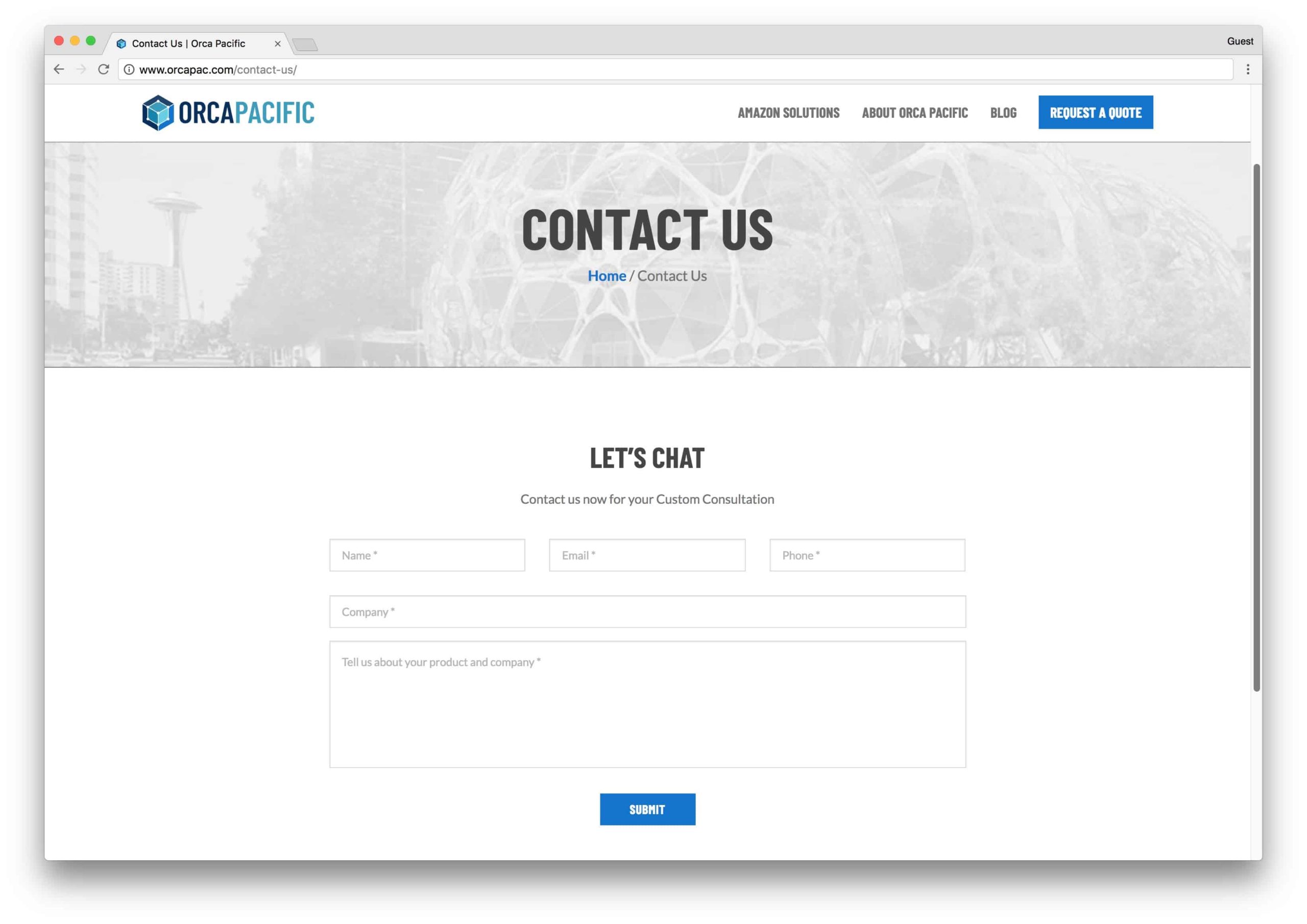
Don’t make the terrible mistake of writing great content but not building a way for prospects to say “Hey, I’m interested in your product” or “Hey, that sounds great, how can I get a proposal?”. After being clear about what your offering is, touting your portfolio and reviews, you need to make sure your website is actionable.
Build a solid contact form or request a quote form. Make it easy for a client to get a hold of you. If not, you might miss the only opportunity you had to connect with them.

5. Biographical Content
These would include staff or leadership bios, company history content, core values, culture pages etc. In general, it’s important to at least have staff photos for your leadership team to make the company feel more personal. When creating a modern website, real photos are a big deal.
Remember as you’re writing this content that folks typically don’t care about your story per-say… what’s more important is how your story will intertwine with solving their problems. Make sure as you’re writing biographical content that you’re not forgetting your customer. Bring them into your story.


6. Your Homepage
Why did I put your company homepage after all of the other pages? Well, the answer is quite simple. Writing content for your other pages first will make writing content for this most important page, much easier. In fact, in most cases, a homepage is typically a compilation of short summaries of these other individual pages.
Make sure to make you offering super clear on your homepage. Don’t make folks guess what it is that you do. Build credibility by bringing reviews right into your homepage.


7. Other Pages
Are there other pages/types of content that are important for your website? In all likelihood, of course! But the previous six are foundational.
Other content might include:
- Job/career information
- Blogs
- Resource libraries
- Donation pages
- E-commerce pages
- The list goes on…
OK, so now that we’ve discussed content, the next important piece for a website rebuild is wireframing.
Share the Love: Are you finding this resource helpful so far? If so, could I encourage you to share it on Facebook, Twitter or Linkedin?
[Sassy_Social_Share]
Step 3: Create Wireframes for Key Screens / How to Create a Modern Website
Our next step for “How to Create a Modern Website” is the wireframing stage.
Wireframes are like blueprints for a home. Instead of just constructing your website based on your sitemap and your content, you should spend a good amount of time building individual wireframes. Remember, “An ounce of prevention is worth a pound of cure”. Or better yet, in our context “An ounce of planning is worth a pound of restructuring”.
Think of it like this. Your sitemap is the big picture and each wireframe is the process of zooming in with your plans. If you don’t put the time needed into this process you find yourself constantly reacting instead of enjoying your project.
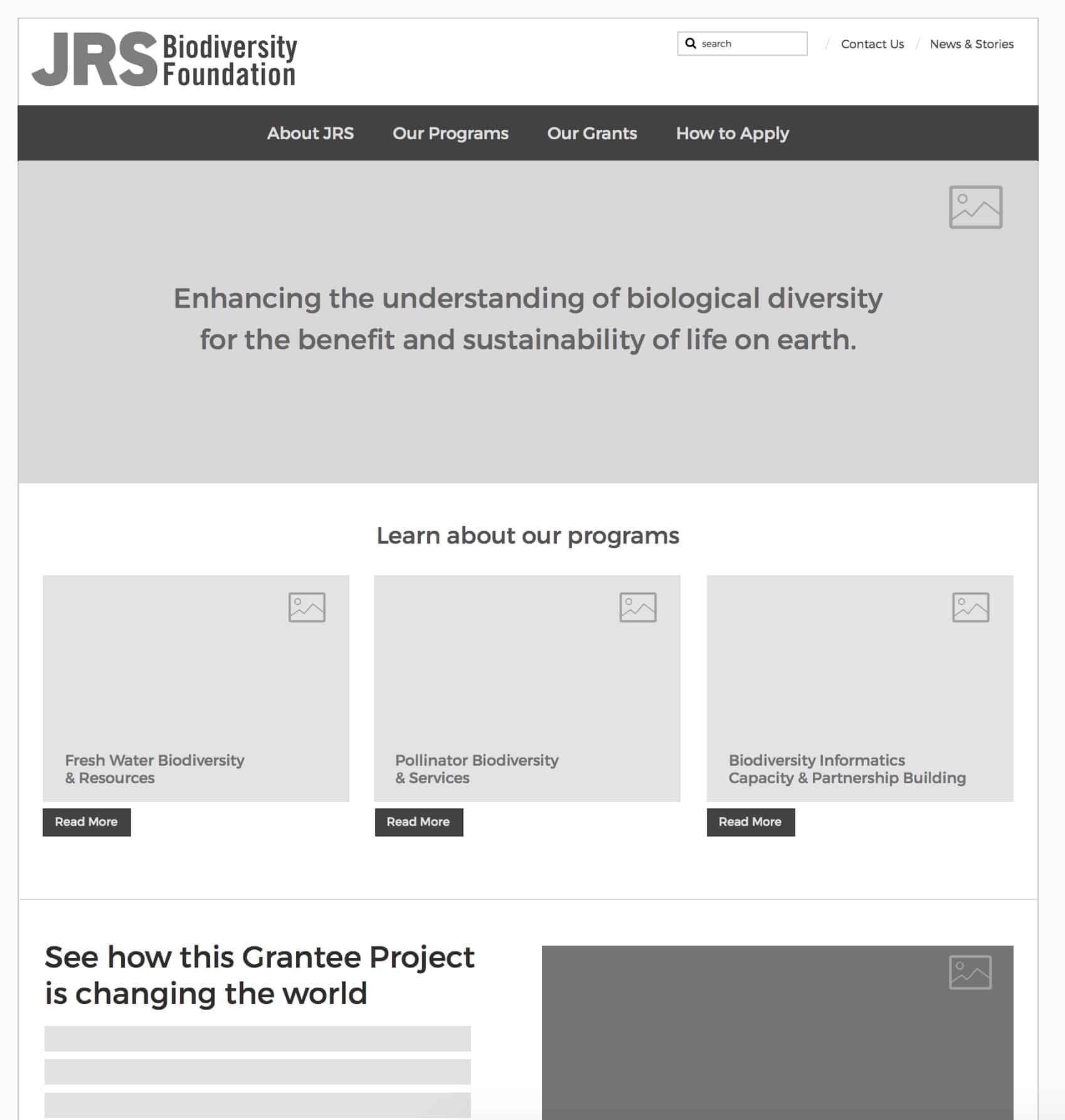
So here’s what a wireframe looks like. This is a homepage wireframe we created for a nonprofit client of ours.

What are some key principals with creating wireframes?
- Keep them simple – at our web design firm, we like to stick to black and white with simple boxes. This helps iterate quickly without design aesthetics slowing you down.
- Use real content when you can – remember when I said that the content and wireframing phases are ideally done in parallel? Content will help bring your wireframes to life. Conversely, wireframes will inform the type of content you need as you’re going along.
- Allow space for notes – wireframes should not only consist of boxes and labels, but comments in the margin will help you get everyone on your team on the same page.
- Focus on key screens first – in general, we like to do as many wireframes as we can, but it’s important to focus on the key screens first. Spend the most time on the screens that will have the biggest impact on your business. For most projects, we try and do 10-25 wireframes.
Remember when you’re creating wireframes that you’re focusing on function, not form. Form, i.e. design aesthetics, will come later. Don’t merge the two as they require different parts of your brain and will really convolute the process.
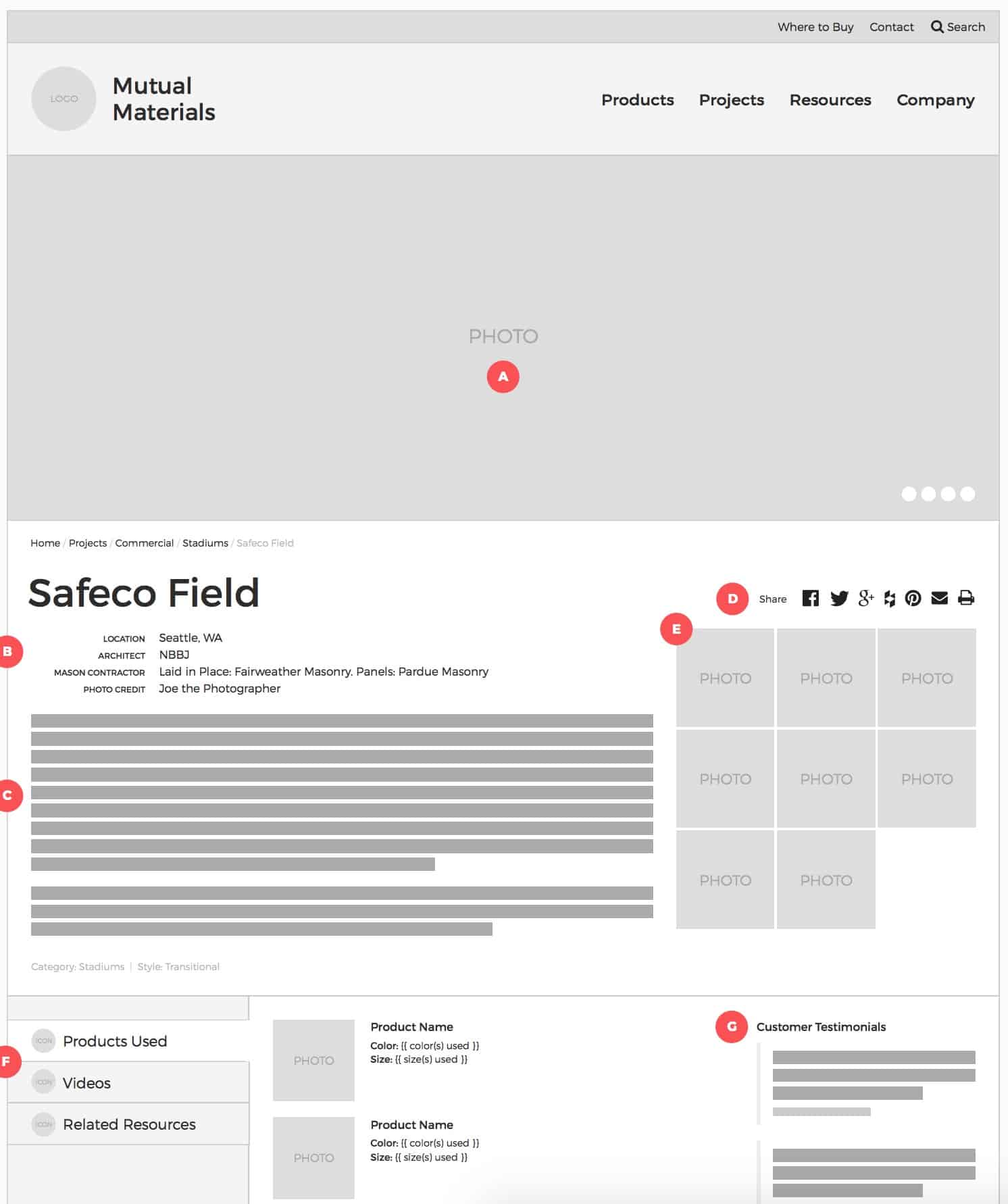
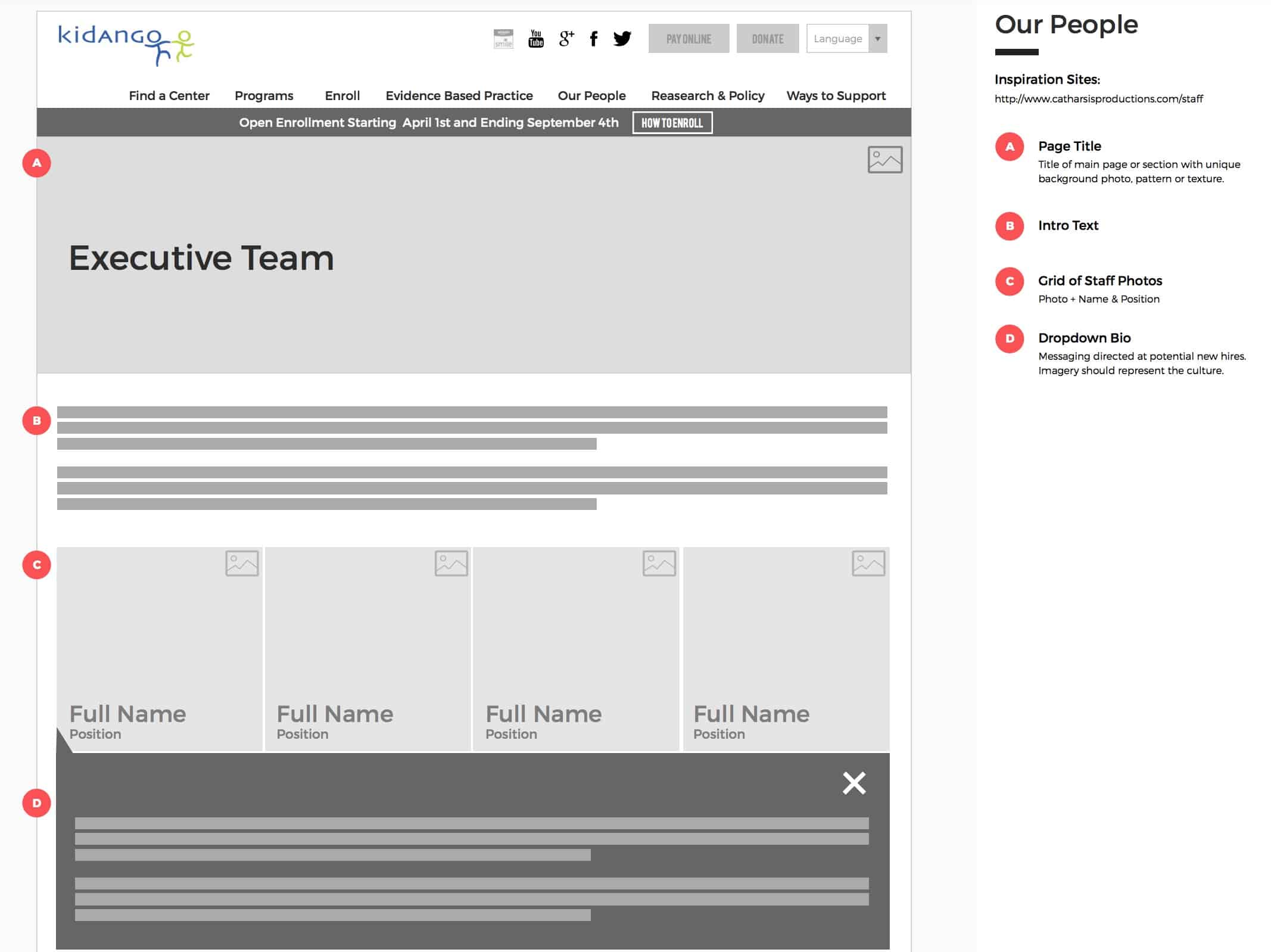
Here are a couple more wireframes for inspiration:
Product Layout Wireframe

Staff Wireframe with Annotations

Step 4: Come up With an Overall Style Direction / How to Create a Modern Website
We used to skip this step at my agency. Instead of creating a design guide, we immediately started turning our wireframes into mockups. The impetus for this important step comes from inefficiency during the design phase. Here’s why you need to do this when designing a modern website:
Creating an overall style direction will allow you to get all of the project stake holders on the same page. It will also eliminate unnecessary revisions as stakeholders should be required to sign off on this overall direction before proceeding.
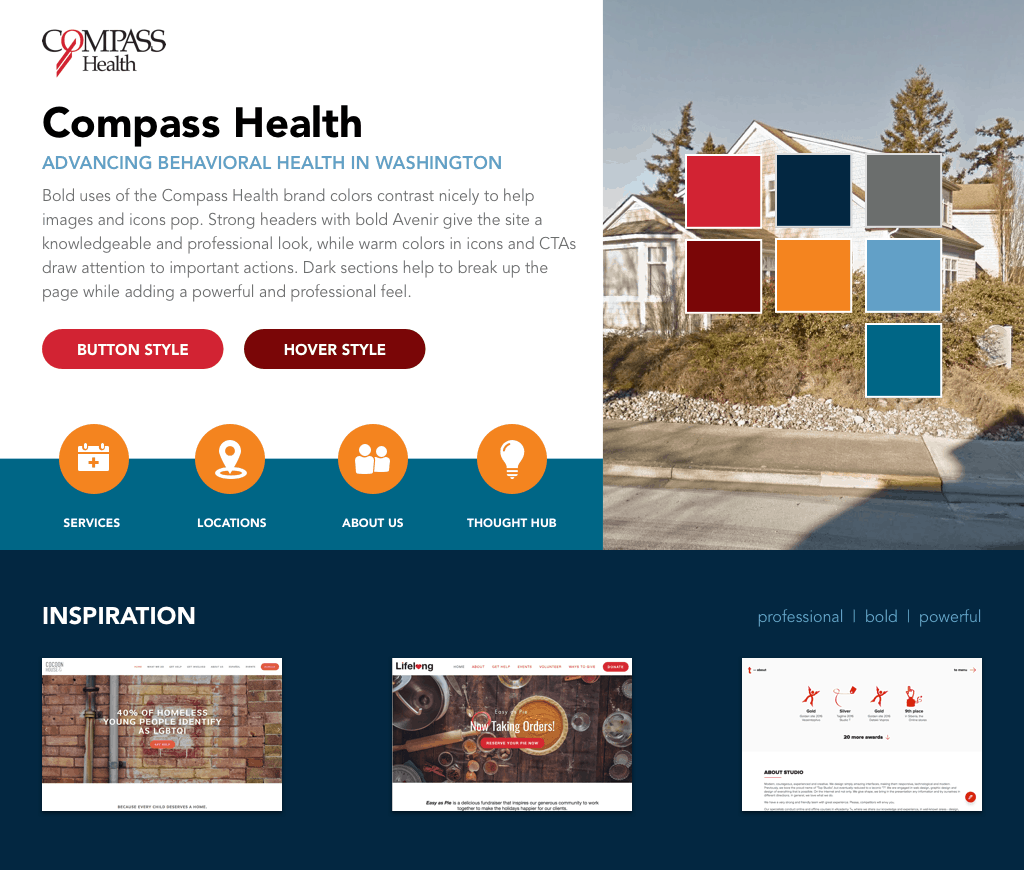
There are various ways that you can come up with the style and creative direction for your website. We tend to use what are called mood boards. We usually pitch about 3 or 4 of these to our clients and they select which one to move forward with. Here’s an example mood board we created recently:

Step 5: Create Full-Color Mockups for Your Wireframes / How to Create a Modern Website
Now that you have your ducks in a row, the next step is to take your wireframes and apply your creative guide to each one. These individual, full-color screens are called mockups. You’re not developing anything yet, but your collection of these mockups will allow you to get a feel for how the website will look and function.
It can be considerably harder to make adjustments after the website is built so make sure not to complete this step too early.
Create Your Mockups in Rounds
At our agency, we like to focus on 2-4 screens at a time. For many companies, there are a handful of stakeholders who will need to approve the creative work, so focusing on 2-4 screens keeps things at a good pace.
Additionally, it’s wise to set expectations for how many rounds your team will go through. Agree beforehand with everyone on the number of rounds and the tempo you’ll need to keep in order to hit your timeline goals.
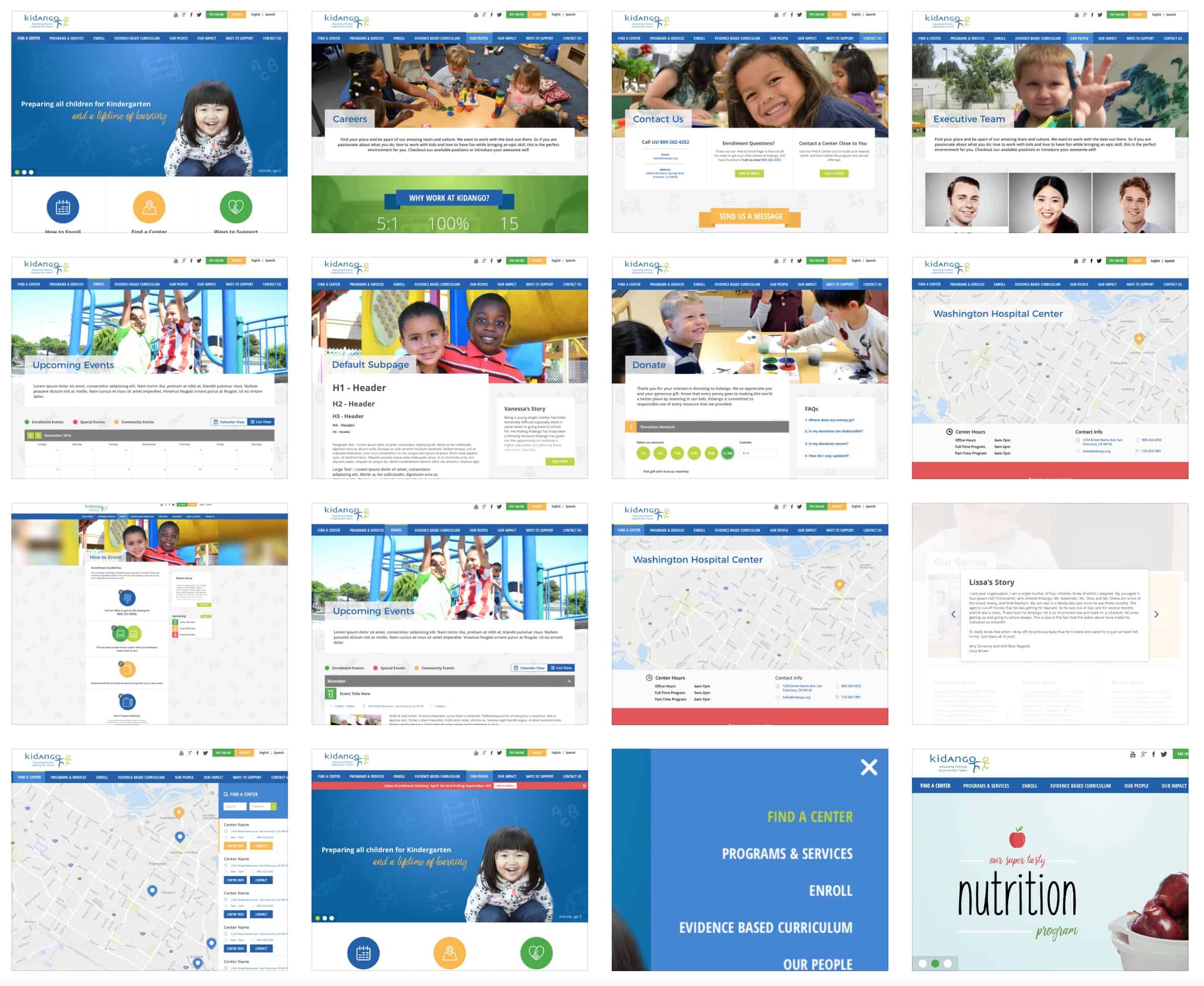
Here are some sample mockups- note that the screenshots are very small. The point isn’t to get into detail here, but to show you how working through each individual page will give you clarity. Do you want to know how to create a modern website? This step is key.

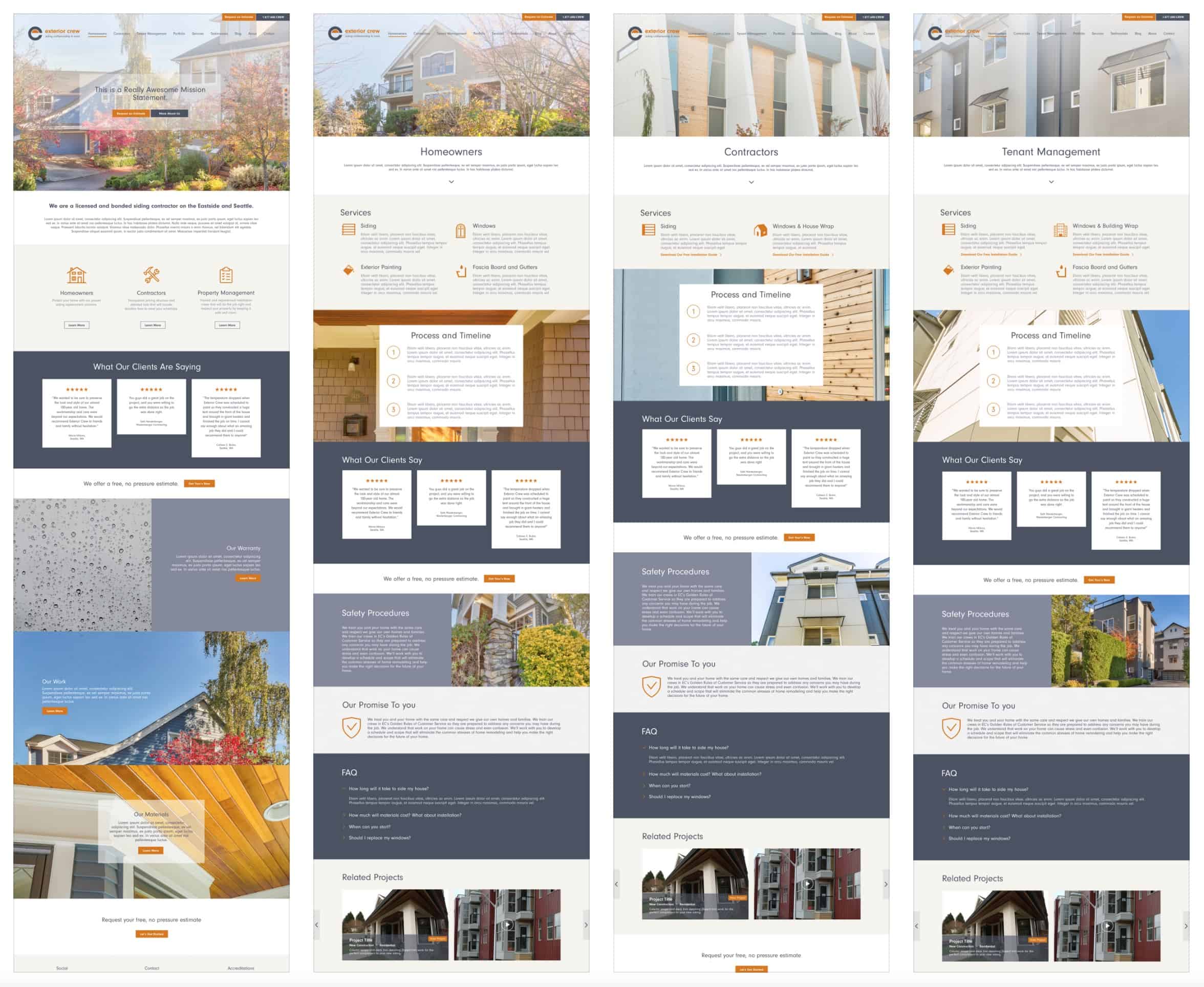
… and here’s another sample set for a siding company:

Avoid Sending Mockups as Attachments Over Email – How to Create a Modern Website
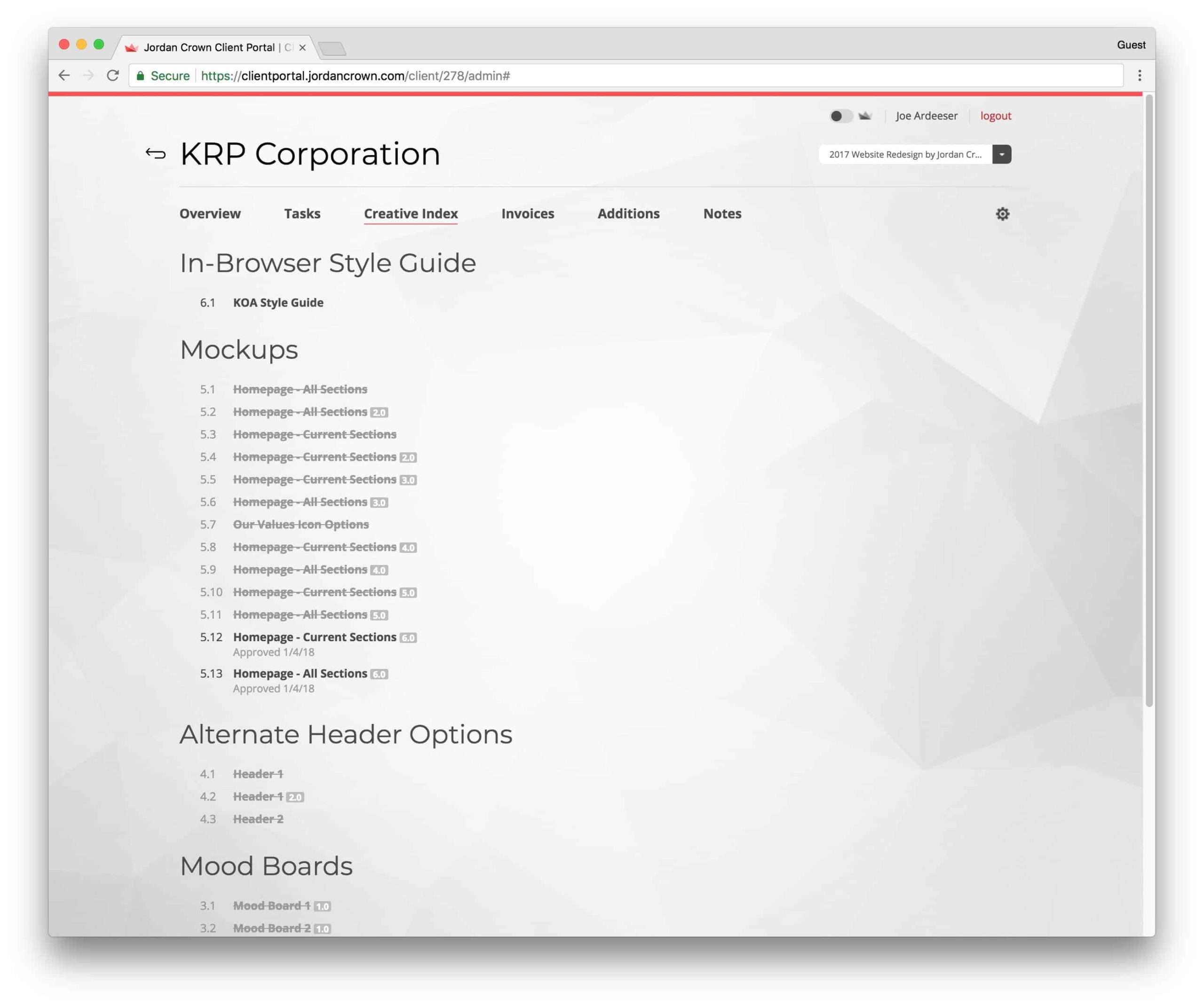
We’ve discovered that it’s vitally important to have a central place where all of your mockups are posted. At our web design agency, we’ve decided to invest in a proprietary portal where all of our project assets can be stored. Here’s a screenshot:

As you can see, all of the design assets for this sample project can be found on the “creative index” tab.
The problem with sending design work over email is one of efficiency. Trying to locate that last update email or dealing with confusing version numbers will add unnecessary stress to your project. Instead, post your work somewhere online where others can simply bookmark the URL for easy access.
If you’re not sure how to post your work to the web, I would recommend checking out the invision app.
Require Team Sign-off for Key Milestones During the Mockup Phase
What are some of the key mockup sets that you’ll need? Ecommerce screens? Service pages? Biographical pages? Set clear expectations with your stakeholders that in order to keep their desired timeline, once a set is approved, it’s final.
Working on a website is like working on your home. There’s always something to remodel so you must resist the tendency towards perfectionism. Don’t get me wrong, you want to be very proud with the final product, but you have to set cutoff points or otherwise your six-month timeline could turn into 2 years. Believe me, this happens more than you might think.
After Your Mockups have Reached Maturity, Shop them Around to a Wider Audience
The point here is not to add a floodgate of opinions that will make you go back to the drawing board. Instead, you’re wanting to make sure you didn’t miss anything major. A wider audience may help you see a few important issues that your smaller team may have missed.
There’s never a shortage of opinions with a large crowd, so keep your focus on the feedback that is most relevant to your overall company goals.
Step 6: Develop Your Website / How to Create a Modern Website
Due to the nature of development, my considerations here are pretty high level. Ideally you would have an experienced developer either under contract with an agency or on staff with your company. Regardless, here are some important, albeit higher-level thoughts.
Make Sure Your Developer has a Basic Familiarity with the Platform you Choose
Whether you go with WordPress, Drupal or some other well supported platform, it’s very important that your developer isn’t cutting his teeth on the system for the first time. If this does happen, you may find that your website becomes unmanageable after only 6-12 months.
Use Versioning Software
Versioning software allows you to check your code into a code database where you can easily revert back and forth between versions. This is really important because it ensures that you have consistent and regular backups.
Losing months of hard work can happen unexpectedly. You wouldn’t want a hard drive crash or a stolen laptop to jeopardize your project. If you want to know how to build a modern website, looking into versioning software could provide good ROI.
Share the Love: Are you finding this resource helpful? If so, could I encourage you to share it on Facebook, Twitter or Linkedin?
[Sassy_Social_Share]
Utilize Third-Party Software and Plugins Wisely
Third-party software (i.e. plugins) can be a super helpful way to save money on a complex features. At our web development firm, we generally recommend that clients use plugins sparingly and only from very reputable companies. The key considerations here are:
- Third-party software and plugins can sometimes not play very nicely together – you want to minimize potential for conflict.
- Reputable plugins will increase the likelihood that the company will be around to provide support.
- Make sure the plugin you choose has a large number of active installs – this will help you understand how active the author company is with their plugin
Step 7: Prepare to Launch Your Website / How to Create a Modern Website
After your website is developed and staged for review, you’ll want to make sure everything is working properly. Here is a website launch checklist for your consideration.
Content Proofreading
It’s worth considering having a handful of folks, both inside and outside of your organization read over your entire website (or at least your core pages).
- Syntax – look for spelling and grammar mistakes
- Voice – how does the overall voice sound? Are there any pages that seem off from the website’s general tone?
- Broken Links – make your job easy an use an online broken link checker. WC3’s checker is one worth checking out.
Conversion Optimization
Next, make sure you work through conversion optimization. Here are a few pointers:
- Forms – make sure all forms are working properly by doing test submissions.
- Calls to Action – many of your core layouts should include sales CTAs like “request a free quote” or “request a consultation”. Make sure these are in place and that you’re telling the customer what to do next.
- Install Google Analytics – so you can keep track of which pages get the most traffic. Don’t put this off. Not having visitor data from months at a time will make it harder for you to make educated decisions.
- Site Speed – how fast is your new website loading? Google has a free tool that will rank your speed and also provide recommendations. Additionally, you might want to consider installing a caching plugin if you’re working inside of WordPress.
- Consider a CRM – if your website will generate leads that you’ll need to followup on, consider installing a CRM to keep yourself organized.
Search Engines
- Internal Linking – one easy think you can do to increase the search engine friendliness of your website is to link pages together. Personally, I like linking to related service pages when I’m blogging. You can also do the reverse and link to relevant blogs in your service/product content.
- Meta Titles and Descriptions – these are super important to increate your click through rate on search engines and on social media websites. For easy setup, considering use a free SEO plugin like Yoast.
- Site map XML – make sure you have your site map xml file(s) ready to go. This file will help Google and other search engines traverse your website easier. If you’re using WordPress for your website, you shouldn’t have a hard time finding a free plugin to help you with this.
- Install an SSL Cert – SSL certs make your website more secure and Google has also indicated that site security is included in their ranking algorithms.
- Create 301 Redirects – if your URL structure is changing for your new website (tip: most of the time this is the case), then you’ll want to make sure to create 301 redirects. This will ensure that if a visitor is trying to view a page that no longer exist, that they get redirected to an appropriate page on your new website.
Other Considerations
- Mobile Testing – Try loading up your website on multiple devices – Androids, IPhones, tablets etc. How does it function? If you find any issues, make sure to keep a running list for your web developer.
- Get Outside Feedback – before you push the launch button, consider getting additional feedback from outside of your organization. Possible folks might include family, customers, trade partners or even friendly competitors.
Choose a Hosting Provider
Better yet, figure out where you’ll host your website earlier on, when you’re starting development. You’ll want to work with your website developer to make sure that the host of your choosing will fit with your new website. Important: Don’t pay for hosting until your developer signs off.
There is much to consider regarding hosting, but the topic is a bit out of scope for this article. That said, in your goal of making a modern website you should probably have as top priorities: security, speed, support and backups.
Step 8: Blastoff – Launching Your New Website / How to Create a Modern Website
Well, after a ton of hard work, the website is ready to launch. Here are a few final last steps as you’re launching your new website.
Backup Your Old Website
Before moving on and ditching your old, outdated website, make sure to back it up. Why? Well two reasons that come to mind are 1) you might have valuable content on the old website that later you decide you’d like to restore or 2) you may have questions regarding the old site and having a backup will help provide answers.
Another idea to explore would be keeping your old website live on a different domain for 6-12 months. You could do something like old.yourdomain.com. If you take this route, make sure to password protect the old site to keep search engines from sending traffic to it. After you’re confident with the new website, you can take the old one down permanently.
Update Your DNS Records and Conduct Additional Testing
After making a backup, talk with your web developer about updating your DNS records. Usually it takes any where from a couple of hours to a day for your domain name start showing the new website. Keep and eye on things as you’ll want to do additional testing once it’s live:
- Click Through – Click through every page on the website to make sure it’s formatting correctly
- Mobile – Do additional mobile testing
- Forms – Check all forms to ensure that they’re working correctly
- Search Discoverability – If you’re using WordPress make sure to configure the settings so search engines can index the website
- 301 Redirects – Test your 301 redirects by typing in old URLs from your old website. Make sure that they’re directing to the appropriate pages on the new website
- SSL Cert – If you decided to install an SSL cert for HTTPS, ensure that you’re seeing the secure lock notice in your browser when you visit your website
- Analytics – Ensure that your analytics is setup and tracking properly
Keep Your Software Up To Date
After launching your website, it’s very important that you keep your website software up to date. At our web development firm, we specialize exclusively in WordPress. For our clients it’s important that they regularly update their plugins and the core WordPress software. Here are a few reasons why keeping your software up to date is important:
- Vulnerability Issues – Whenever popular software experiences a vulnerability or weakness, it’s common for the software company to do an immediate patch to fix the issue. But, unfortunately it’s also very common for hackers to publish the vulnerability on the internet so other hackers can exploit it. If you have old software running your website, you’re pretty much a sitting duck. Give it time, and you may have a website crisis on your hands.
- Software Features – Along with keeping your website secure, you’ll want to update your software regularly so you’re getting all of the new and helpful features of your CMS and your plugins.
A note of caution: Whenever updating website software, make sure you make a backup of your website first. Occasionally a core update or a plugin update can cause issues and you want to avoid a point of no return scenario.
Conclusion
Well, I’d like to thank you for going the distance and reading this entire post on How to Create a Modern Website- I’ve sure enjoyed writing it! Do you have any questions? Type them into the comments section below- I’d love to help!
Share the Love: If you found this resource helpful, could I encourage you to share it on Facebook, Twitter or Linkedin?
[Sassy_Social_Share]