Web Development | 04.26.2023
Why You Should Migrate to the WordPress Block Editor
Still using the classic WordPress editor? You could be missing out on some huge benefits.
What’s All the Fuss About?
The WordPress Block Editor is the official replacement for the previous built-in editor, TinyMCE. Originally known as the Gutenberg plugin during development, the block editor allows you to easily create different types of page layouts and content flows without the use of third-party plugins. Gutenberg version 1.0 was released all the way back in August 2017, and was officially added to the WordPress core in December 2018 as The Block Editor, after a gargantuan effort to have Gutenberg ready to go for WordPress 5.0.
That was quite a while ago, wasn’t it? So why write about it now? According to the WordPress plugin repository, the Classic Editor plugin still has over 5 million active installations, and will be fully supported and maintained “until 2024, or as long as is necessary”. Classic Editor allows you to upgrade to the latest version of WordPress and still retain the old TinyMCE editor. If you’re still using TinyMCE, here’s why it’s a good idea to upgrade and give the Block Editor a try.
The Block Editor is a True WYSIWYG
TinyMCE is known as a “WYSIWYG” editor, or What You See Is What You Get. While that may be true for simple pages and blog posts, the needs of many WordPress users has far outpaced the abilities of TinyMCE, so what you see is not always what you get. As WordPress websites have become more advanced over the years, the need for a more capable content editing solution became very apparent. This is where the block editor comes in.
In general, the block editor does a great job showing you what your content will look like while you’re editing it. Instead of a single small box for all your content, the block editor uses as much real estate as possible on your screen, and can even use the same styling rules as the front end of the website.
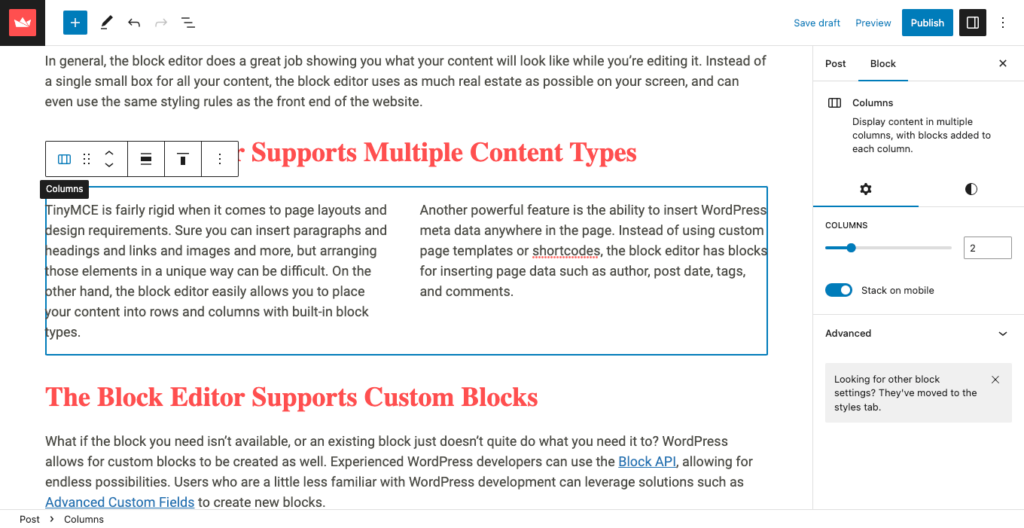
The Block Editor Supports Multiple Content Types
TinyMCE is fairly rigid when it comes to page layouts and design requirements. Sure you can insert paragraphs and headings and links and images and more, but arranging those elements in a unique way can be difficult. On the other hand, the block editor easily allows you to place your content into rows and columns with built-in block types.
Another powerful feature is the ability to insert WordPress meta data anywhere in the page. Instead of using custom page templates or shortcodes, the block editor has blocks for inserting page data such as author, post date, tags, and comments.

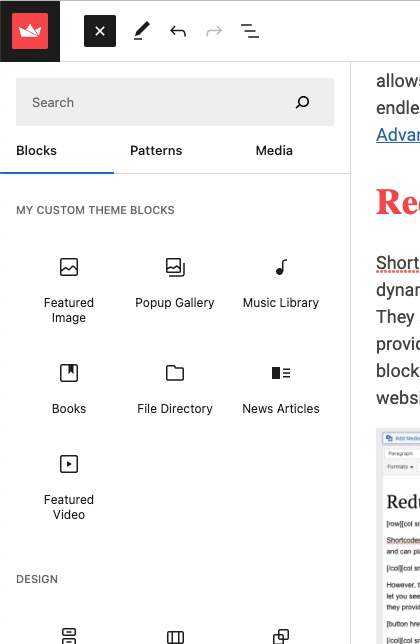
The Block Editor Supports Custom Blocks

What if the block you need isn’t available, or an existing block just doesn’t quite do what you need it to? WordPress allows for custom blocks to be created as well. Experienced WordPress developers can use the Block API, allowing for endless possibilities. Users who are a little less familiar with WordPress development can leverage solutions such as Advanced Custom Fields to create new blocks.
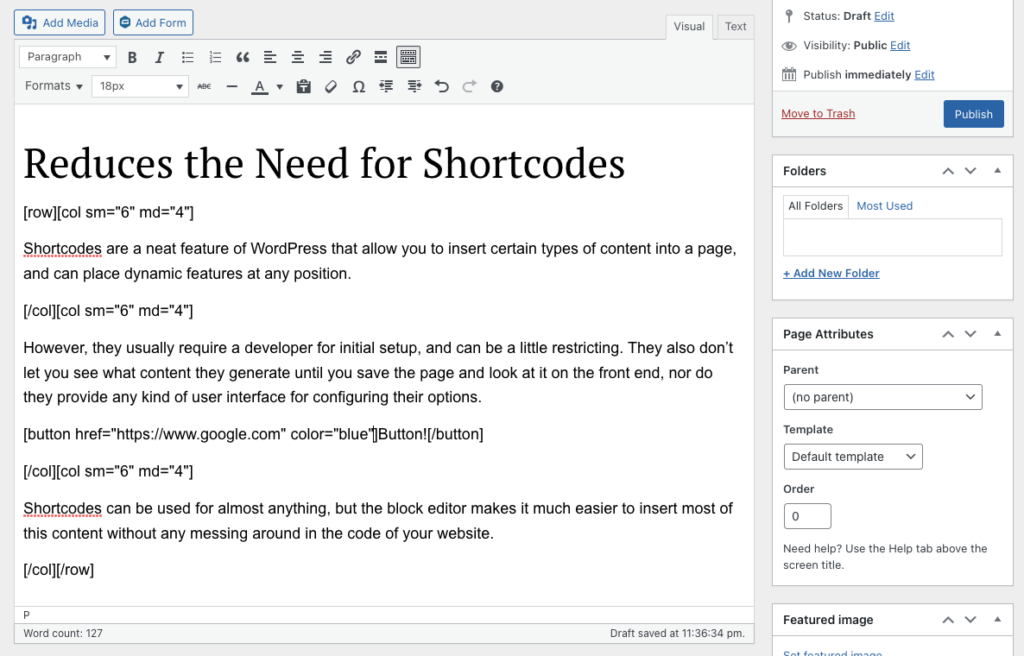
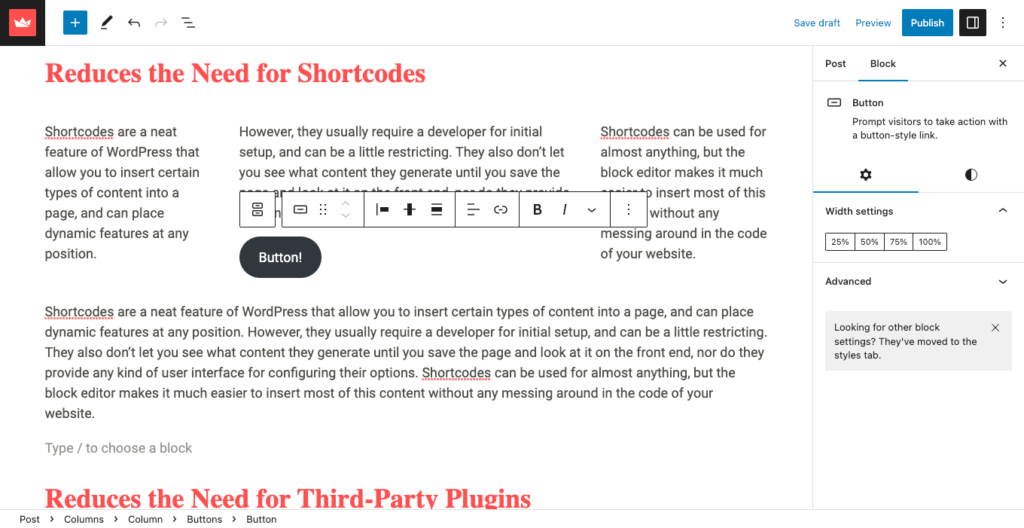
Reduces the Need for Shortcodes
Shortcodes are a neat feature of WordPress that allow you to insert certain types of content into a page, and can place dynamic features at any position. However, they usually require a developer for initial setup, and can be a little restricting. They also don’t let you see what content they generate until you save the page and look at it on the front end, nor do they provide any kind of user interface for configuring their options. Shortcodes can be used for almost anything, but the block editor makes it much easier to insert most of this content without any messing around in the code of your website.
Reduces the Need for Third-Party Plugins
How were complex layouts achieved before the block editor? Many people turned to third-party plugins, such as Divi or Elementor. While these generally worked well, they can be a little clunky to use, and rely on third-party developers to fix bugs and ensure compliance with WordPress. The block editor is built in to the WordPress core, which means it will always be aligned with core development practices, and doesn’t require any extra updating.
TinyMCE is No Longer Being Updated in WordPress
As I mentioned before, the Classic Editor plugin allows you to continue using the TinyMCE editor in WordPress. However, since development on Gutenberg started, TinyMCE was no longer being updated as a part of WordPress. The current version being used is TinyMCE 4.6.2, which was added to WordPress 4.8 in June 2017. TinyMCE itself released version 5 in February 2019, and WordPress shows no signs of updating from version 4.
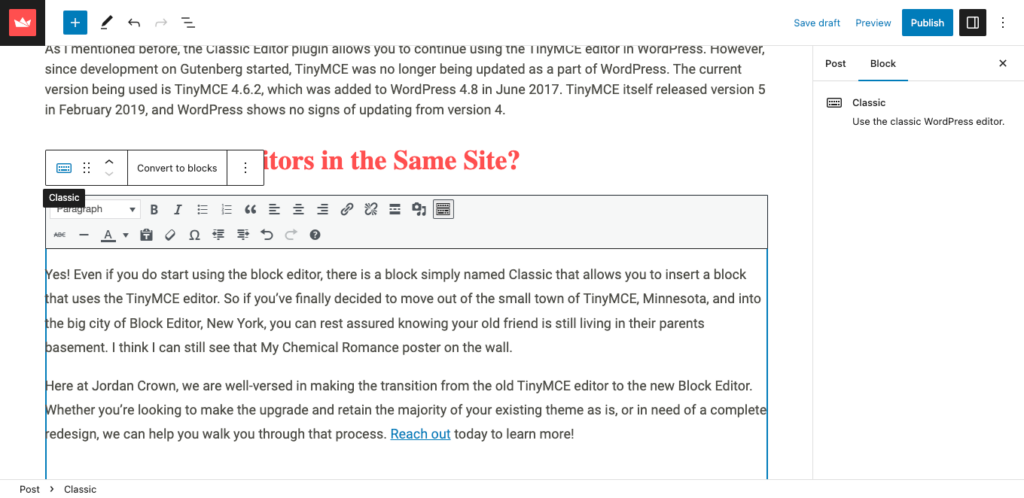
Can I Use Both Editors in the Same Site?
Yes! Even if you do start using the block editor, there is a block simply named Classic that allows you to insert a block that uses the TinyMCE editor. So if you’ve finally decided to move out of the small town of TinyMCE, Minnesota, and into the big city of Block Editor, New York, you can rest assured knowing your old friend is still living in their parents’ basement. I think I can still see a My Chemical Romance poster on the wall.

Here at Jordan Crown, we are well-versed in making the transition from the old TinyMCE editor to the new Block Editor. Whether you’re looking to make the upgrade and retain the majority of your existing theme as is, or in need of a complete redesign, we can help you walk you through that process. Reach out today to learn more!